【2018年最新版】企業がFacebookページを作成する時に押さえておきたい10の手順

すでに多くのFacebookページが立ち上がっていますが、Facebookのユーザー数や国内Facebookページの数を考えると、これからもまだまだ増えていくと予想されます。
ということで今回は、これからFacebookページの作成を考えてらっしゃる方向けに、ページ制作の流れを10個の手順でまとめました。
- Facebookページの作成にはユーザーアカウントが必要
- 手順1:Facebookページアカウントを取得
- 手順2:Facebookページを一旦非公開にする
- 手順3:Facebookページを管理するメンバーを追加する
- 手順4:「一般」から公開範囲やビジター投稿などの設定をする
- 手順5:「基本データ(ページ情報)」を設定する
- 手順6:プロフィール画像、カバー画像を追加する
- 手順7:「お知らせ」を設定する
- 手順8:タブの追加/並び替えなど「ページを編集」する
- 手順9:ウォール投稿をしておく
- 手順10:告知、集客する
Facebookページの作成にはユーザーアカウントが必要
Facebookページとユーザーアカウントの違い
Facebookページ制作にあたって、まずユーザーアカウントを登録する必要があります。ユーザーとしてFacebookにログインした状態でFacebookページを作成する、もしくは作成済みのFacebookページの管理者に指定してもらうことで、Facebookページを運営できるようになります。
個人のFacebookページを作成する方法は、以下からご確認ください。
Facebookアカウントの作成方法は? | ガイアックスソーシャルメディアラボ
Facebookページは企業や団体、お店などが運営するもので、複数の人が管理人となって運用することができ、広告を出稿することも可能です。ユーザーアカウントは個人にひもづくので基本的に1人1つですが、Facebookページは複数作成・管理できます。
手順1:Facebookページアカウントを取得
(1)Facebookページ作成画面にアクセスする

Facebookページの制作画面にアクセスしましょう。
作成画面への導線はいくつかありますが、リンクが分かりにくいので、下記URLより直接アクセスして下さい。
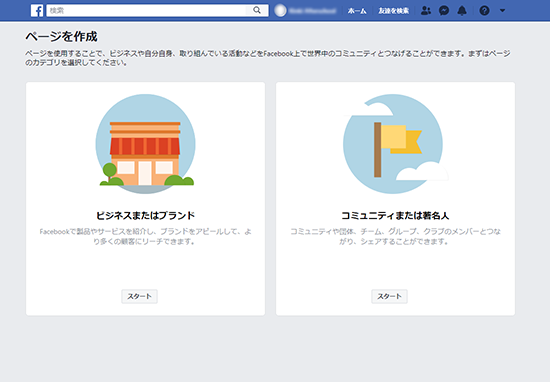
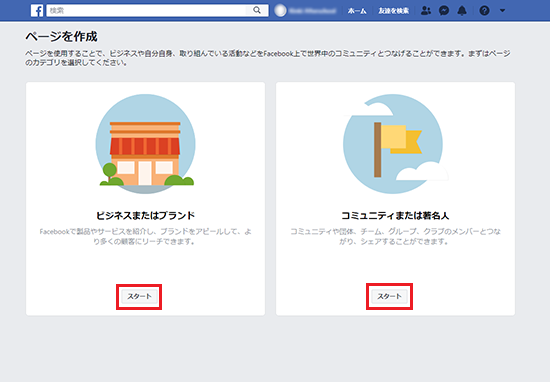
(2)カテゴリーを選択する

先ほどの作成画面で、自分が作りたいFacebookページのカテゴリーをクリックしてください。
ここでは大きく分けた2つのカテゴリーしかありませんが、この後さらに詳細なカテゴリーを選択できます。
- ビジネスまたはブランド
- コミュニティまたは著名人
後から変更もできるので悩まずざっくりと選んでしまいましょう。
以降、「ビジネスまたはブランド」を選択した場合の解説をします。どのカテゴリーでもFacebookページ作成の流れは同じです。記入する項目が異なるだけです。
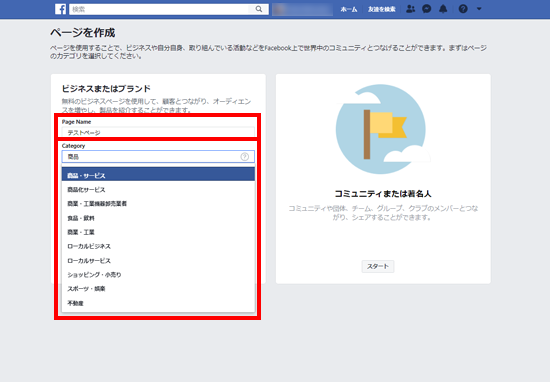
(3)カテゴリーを選択し、ページ名を記入する

カテゴリーを選択し、「ページの名前」と「カテゴリー」にキーワードを記入します。
Facebookページ名はあとから編集できるので、まずは「テストページ」などの当たり障りのない名称にしておきましょう。
Facebookページを作成しただけでは友達にお知らせされたりしませんが、作成後はデフォルトで公開になってしまいます。特にクライアント企業のFacebookページを作る際は一旦、別名称で公開したほうがいいでしょう。また、カテゴリーにキーワードを入力すると候補一覧が下に出てきますので、最も近いものを選択してください。
これでFacebookページが開設されました。

手順2:Facebookページを一旦非公開にする
Facebookページアカウントを作成すると、デフォルトで公開になってしまいます。ほかのユーザーに見られないように、一旦管理者だけが閲覧できる状態に設定します。
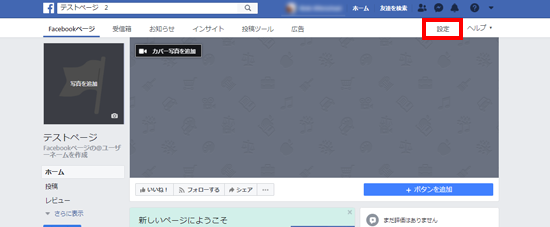
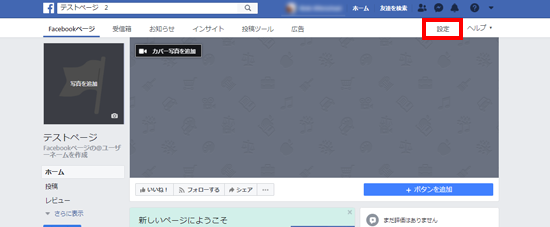
(1)ページ上部の「設定」をクリックする
画面右上にある「設定」をクリックします。

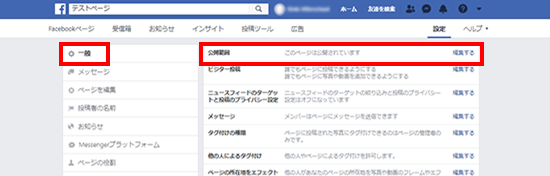
(2)「一般」の「公開範囲」をクリックする
「一般」の「公開範囲」をクリックします。

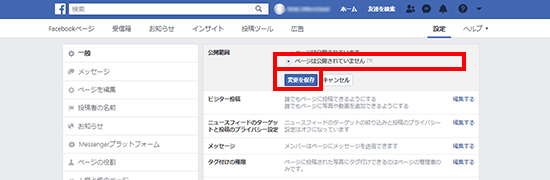
(3)「ページは公開されていません」にチェックを入れ「変更を保存」する

デフォルトは「ページは公開されています」になっています。
「ページは公開されていません」のラジオボタンをオンにして、「変更を保存」をクリックします。
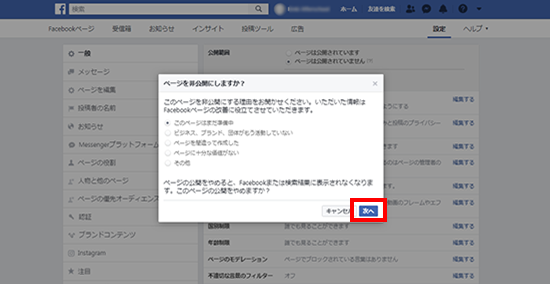
「ページを非公開にしますか?」というメッセージが表示されるので、「次へ」をクリックします。

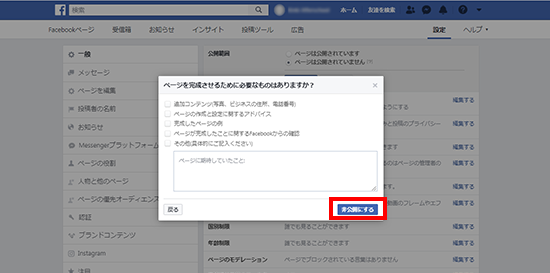
「ページを完成させるために必要なものはありますか?」というメッセージが表示されるので、「非公開にする」をクリックします。質問には答えなくても構いません。

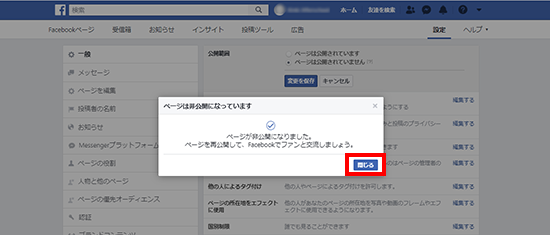
ページが非公開になりました。

手順3:Facebookページを管理するメンバーを追加する
恐らく皆さんが作成するFacebookページは、複数人で運営する事になるでしょう。最初に他のメンバーも管理画面に入れるように、ここで管理人の追加をします。
(1)ページ上部の「設定」をクリックする

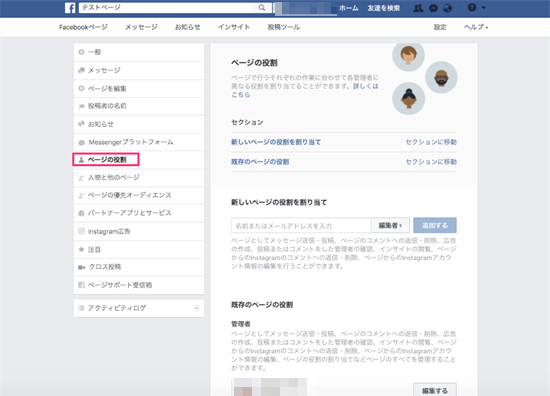
(2)左側の「ページの役割」をクリックする

(3)メンバーを追加して、役割を付与する
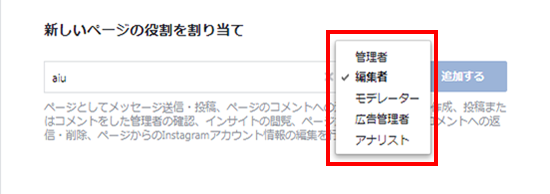
「新しいページの役割を割り当て」のテキストボックスに名前またはメールアドレスを入力し、追加するメンバーに割り当てる役割を選択し、「追加する」をクリックします。

入力欄にユーザー名を入力すると、候補ユーザーがサジェストされます。そのサジェスト内容をクリックして選択することもできます。

追加するメンバーに付与する役割は「管理者」「編集者」「モデレーター」「広告管理者」「アナリスト」「ライブ寄稿者」から選べます。選択すると、下部にその役割でできることが表示されます。

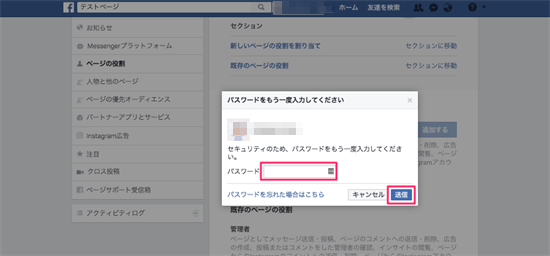
「追加する」をクリックすると、パスワードを求められるので、入力して「送信」をクリックします。

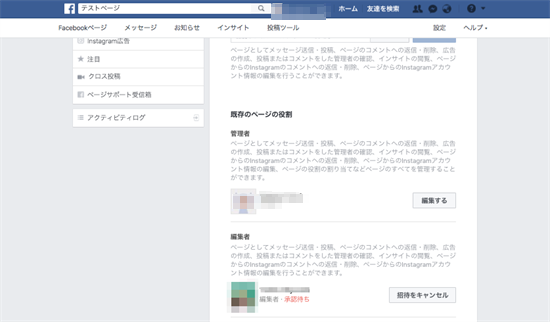
「既存のページの役割」に追加したメンバーが表示されます。メンバー側で承認されるのを待ちます。

手順4:「一般」から公開範囲やビジター投稿などの設定をする

「一般」から各種の権限・制限などを設定していきましょう。
基本的にはデフォルト設定でも大丈夫ですが、会社や団体の状況に合わせて調整してください。
設定1:公開範囲
Facebookページを一般公開するか、管理人だけに公開するかを選択できます。
設定2:国別制限
Facebookページをどの国のユーザーに表示するかを選択できます。
「指定した国のユーザーにだけ表示」と、逆に「指定した国のユーザーにだけ非表示」を設定できます。設定すると、非ログイン状態でそのFacebookページが閲覧できなくなってしまいますので、全公開をおすすめします。
設定3:年齢制限
Facebookページの閲覧に年齢制限を付けられます。
国別制限と同様、非ログイン状態でFacebookページを閲覧できなくなるので、基本的には全公開をおすすめします。ただし、アルコールを扱っている会社の場合は飲料メーカーの場合は、プルダウンの中にある「アルコール関連」に設定する必要があります。
設定4:ビジター投稿
ページにアクセスした人に投稿を許可するかどうかを選択できます。また許可する場合、写真と動画の投稿を許可するかどうか、ほかの人の投稿をページに表示する前に確認するかどうかを設定でき、表示する前に確認するにした場合、アクティビティログで確認してから投稿を表示することができます。
設定5:ページのモデレーション、不適切な言葉のフィルター
特定の言葉を含む投稿やコメントをブロックすることができます。ページで表示したくないキーワードを登録しておくと、投稿やコメントでそのキーワードが使用された時、自動的にスパムと判断されます。
設定6:タグ付けの権限
ページが投稿した写真や動画に他の人がタグ付けすることを許可するかどうか設定できます。
設定7:コメントランク
いいね!や返信が多いコメントやほかの認証ページなどからのコメントが最初に表示されるよう設定できます。この設定がオンになってない場合は、最新のコメントが最初に表示されます。
手順5:「基本データ(ページ情報)」を設定する
「基本データ(ページ情報)」を設定しましょう。
基本データの入力項目は、Facebookページのカテゴリーによって異なります。皆さんが選択したカテゴリーに合わせて入力してください。ここでは、参考までに「ビジネスまたはブランド」>「商品・サービス」の場合の入力内容についてご紹介します。
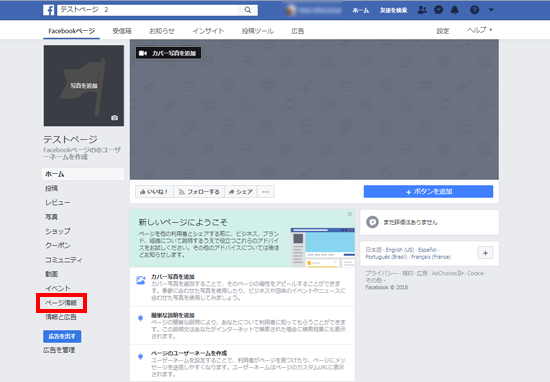
基本データ(ページ情報)の編集画面は、左カラムの「ページ情報」をクリックして開きます。

以下の画面が開くので、それぞれ編集します。

一般
・カテゴリ…最初に設定したカテゴリーに加えて、複数のカテゴリーを登録することができます。
・名前…Facebookページの名称
・ユーザーネーム…固有のユーザーネームをページに設定することで、検索で見つけやすくなります。また、ユーザーネームがあるページはカスタムURLを作成でき、これによりページへのアクセスやメッセージの送信がより簡単になります。
事業内容
・開始日…不明、誕生、設立、開始、開業、作成、発売/リリースから選んで、年月日を設定します。
・ミッション
その他の連絡先情報
・電話番号
・Facebook MessengerのチャットID
・メールアドレス
・ウェブサイト
・Other Accounts…Instagram、LINEなどほかのサービスのアカウント
詳細
・Release Date…リリース日
・ページ情報…ページの簡単な説明文を155文字以内で入力します。
・所有者情報…ウェブサイトの所有権
・会社概要
・基本情報
・Founding date…設立日
・受賞歴
・商品・サービス
・メニュー
・プライバシーポリシー
・ページID
・カテゴリ表示…検索
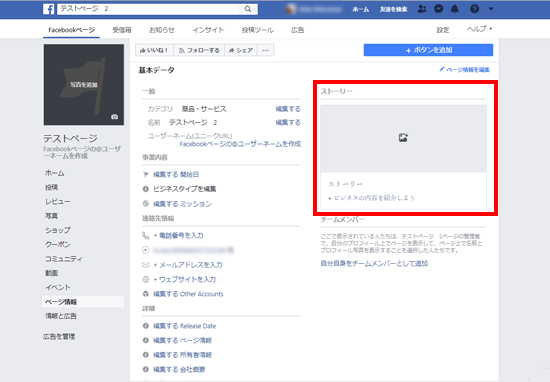
ストーリー
これは、Instagramでいるストーリーと同様の機能です。パソコンからのストーリー投稿は、写真のみになります。

動画はスマートフォンからしか投稿できませんが、その機能を少し紹介しておきます。スマートフォンから送信できるコンテンツは以下の通りです。
・写真、動画を撮影して送る
・テキストに背景を付けてメッセージを送る
・ライブ動画を配信する
・すでに撮影済みの写真や動画をアップロードする
個人アカウントとは異なり、Facebookページからの投稿にはコメントを付けることができないのが特徴です。
チームメンバー
Facebookページの「ページ情報」を開くと、右側に「チームメンバー」の項目が表示されています。

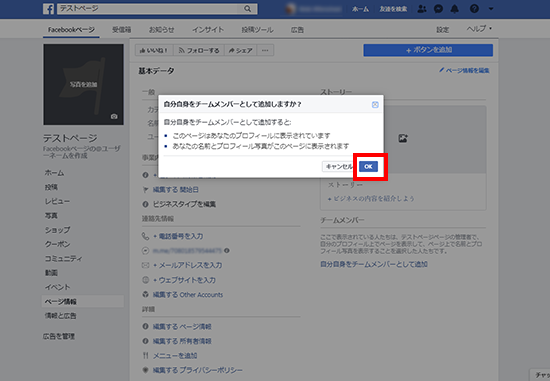
ここにある「自分自身をチームメンバーとして追加」をクリックすると、以下のような画面になります。

OKすると、自分の名前とプロフィール写真が表示されます(ただし、ページが非公開設定の間は表示されません)。
この機能により、Facebookページと個人アカウントの紐付けが強化されることになりました。
これからは「ページの管理者は誰か」を簡単に知ることができるようになるので、作成したFacebookページの信頼性を上げるには有効でしょう。ページ公開時には、設定しておいたほうがいい項目だといえます。
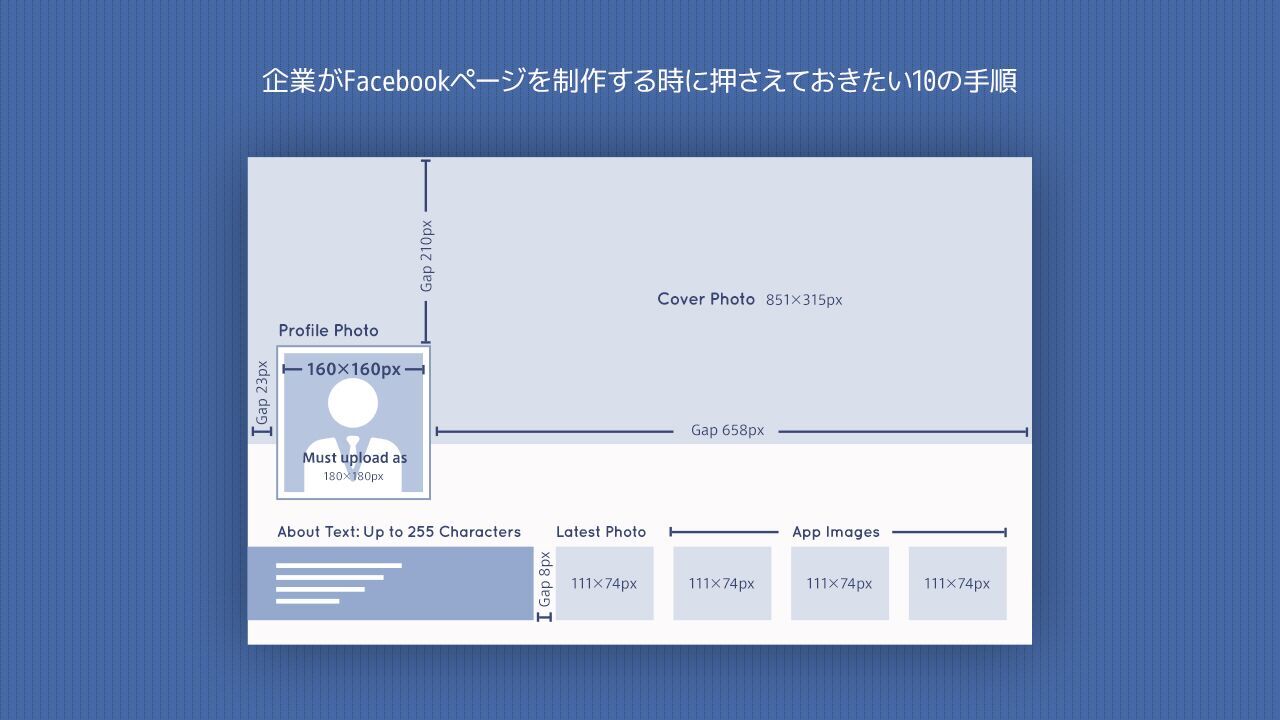
手順6:プロフィール画像、カバー画像を追加する
次にプロフィール画像を設定します。
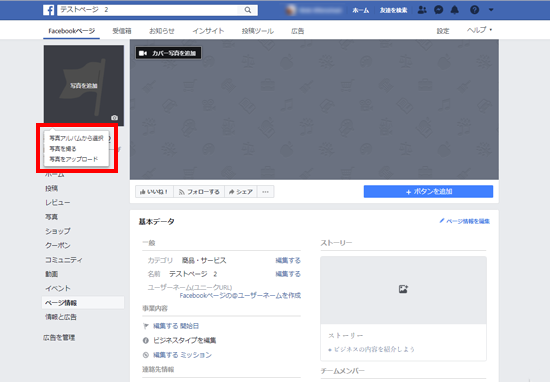
(1)プロフィール画像の追加
「写真を追加」または右下のカメラマークをクリックし、「写真アルバムから選択」「写真を撮る」「写真をアップロード」のいずれかを選択します。「写真を撮る」を選択するとカメラが起動します。

(2)カバー画像の追加
カバー写真を変更するには、「カバー写真を追加」をクリックし、同様に「写真から選択」「動画から選択」「写真・動画をアップロード」「スライドショーを作成」から写真の項目を選択します。

使用する画像のサイズ、要件
プロフィール写真の実際に表示される画像サイズは、PCでは170×170ピクセル、スマートフォンでは128×128ピクセル、フィーチャーフォンでは基本36×36ピクセルです。正方形ではない画像の場合、正方形にトリミングされます。
最低でも180×180ピクセル以上の画像が必要とされており、320×320ピクセル以上だと写真が小さすぎるという警告が表示されないようです。
カバー写真は、少なくとも399×150ピクセルが必要です。実際に表示される画像サイズは、PCでは820×312ピクセル、スマートフォンでは640×360ピクセル、フィーチャーフォンでは表示されません。
いずれもロゴやテキストを含む写真を使う場合はPNGファイルを使用するとよりきれいに見えます。
カバーには、動画やスライドショーも設定可能
また、カバー写真の代わりに動画やスライドショーを設定できます。まずは「カバー写真を追加」をクリックし、選択肢の中から「動画から選択」「写真・動画をアップロード」「スライドショーを作成」のいずれかを選びます。
- ・写真・動画をアップロード…パソコンから動画をアップロードします。
- ・動画から選択…Facebookページにアップロード済みの動画を使用します。
- ・スライドショーを作成…基本的に自分でアップロードしますが、そのページに投稿済みの写真からFacebook側で自動的に選択する場合があります。
カバー動画は、サイズが820 x 312ピクセル以上、長さは20~90秒です。推奨動画サイズは820 x 462ピクセルとなっています。
カバー動画を選択するときは、カバー動画がFacebookページ規約に従っていること、虚偽のカバー動画や誤解を招く恐れがあるカバー動画・著作権を侵害しているカバー動画ではないことを確認してください。動画は後で削除をしても、自動的に消去されることはありません。Facebookページの動画ライブラリに引き続き表示されます。
スライドショーを作成する際、そのページに投稿済みの写真をFacebook側で自動的に選択する場合がありますが、追加された写真は削除できます。アップロードする写真のサイズは、幅400ピクセル以上×高さ150ピクセル以上で、5点まで追加可能。写真の左右に表示される矢印をクリックすると、スライドショーの表示を確認でき、編集と削除は、スライドショーにマウスを重ねたときに表示される「カバー写真を変更」からできます。
参考:
https://www.facebook.com/help/132465104004008
https://www.facebook.com/help/1163218293809614
手順7:「お知らせ」を設定する
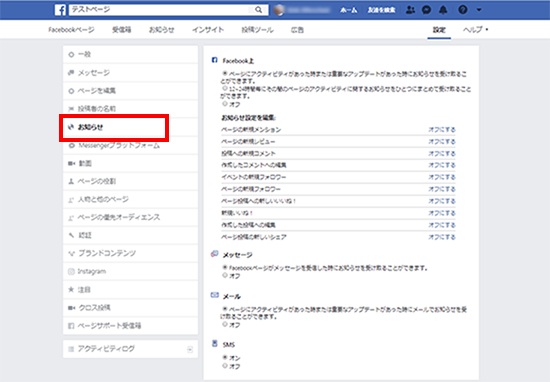
ページにアクティビティがあった時や重要なアップデートがあった時のお知らせの要不要、頻度を設定します。

受信する場合、その都度受信するか、12~24時間ごとにその間のページのアクティビティに関するお知らせを1つにまとめて受信するかを選べます。その都度受信する場合、お知らせを受けたい内容を個別に設定できます。
Facebookページにユーザーからメッセージが送信された時にも、お知らせを受け取ることができます。メッセージはなるべく早く気づけた方がいいので、設定がオンになっているかどうか必ず確認しましょう。
なお、ページのお知らせ設定を変更しても、そのページを管理しているほかのメンバーのお知らせ設定には影響しません。ほかのメンバーには、各自が選んだ設定に基づいて、引き続きページからのお知らせが届きます。
手順8:タブの追加/並び替えなど「ページを編集」する
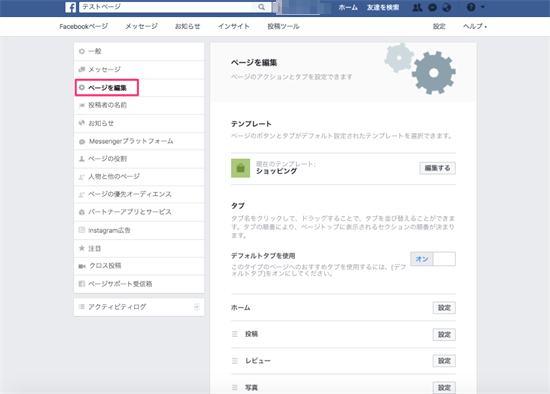
ページのカテゴリーややりたいことに合わせてページを編集します。ここでページを編集することで表示するタブを追加したり、並び替えたりできます。最適なテンプレートを選択し、そこから編集作業に移るとスムーズでしょう。

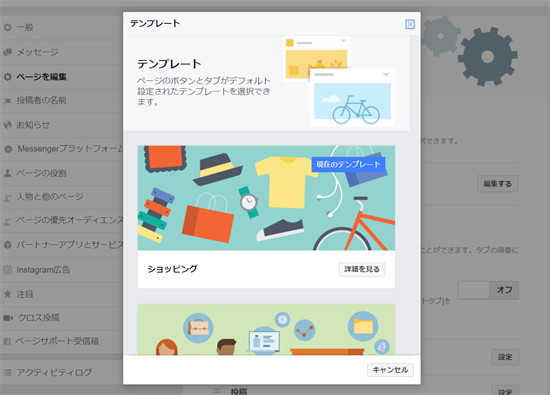
(1)テンプレートを選択
テンプレートによって、Facebookページ左側タブやボタンの内容や順序が変わります。それぞれの特徴と、タブの内容、順序は以下のとおりです。

・標準
標準のテンプレートです。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/投稿/レビュー/動画/写真/ページ情報/コミュニティ/情報と広告
・ショッピング
ショップ(オンラインショップ)、イベント(イベントページ)が含まれます。ECサイトや小売店に適したテンプレートです。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/投稿/レビュー/写真/ショップ/クーポン/コミュニティ/動画/イベント/ページ情報/情報と広告
・ビジネス
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/投稿/レビュー/動画/写真/ページ情報/コミュニティ/クーポン/情報と広告
・サービス
利用者がサービスを見つけて、スムーズに連絡できるようにデザインされたテンプレートです。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/サービス/レビュー/ショップ/クーポン/写真/動画/投稿/イベント/ページ情報/コミュニティ/情報と広告
・会場
営業時間、会場の場所、今後のイベントなど会場の概要を伝えるのに適しています。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/イベント/レビュー/ページ情報/動画/写真/投稿/コミュニティ/情報と広告
・映画
写真やビジネス情報などをハイライトにして見せるのに適しています。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/投稿/レビュー/動画/写真/ページ情報/コミュニティ/情報と広告
活動を紹介し、募金や寄付を促すことがしやすいテンプレートです。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/ページ情報/イベント/写真/動画/コミュニティ/レビュー/投稿/情報と広告
・政治家
政治家が支持者などにアピールして、メッセージを伝えることができるテンプレートです。
ページのボタン
①メインボタン:メッセージを送信
②ツールバーのボタン:いいね!/フォローする/シェア/保存
タブ:ホーム/ページ情報/動画/投稿/イベント/ノート/写真/コミュニティ/情報と広告
・レストラン・カフェ
写真、メニュー、営業時間、場所など、飲食店にとって重要な情報を目立たせることができます。
ページのボタン
①メインボタン:道順の表示
②ツールバーのボタン:いいね!/フォローする/シェア/保存
タブ:ホーム/クーポン/レビュー/写真/投稿/動画/イベント/ページ情報/コミュニティ/情報と広告
・Video Page
ページ上で動画コンテンツを披露することができます。
ページのボタン(ツールバーのボタン):いいね!/フォローする/シェア/保存
タブ:ホーム/ショップ/ページ情報/投稿/動画/写真/コミュニティ/情報と広告
(2)タブの表示設定/並び替え
使用するテンプレートによって表示されるタブは異なりますが、テンプレートを選択した後にさらに自分でアレンジすることもできます。
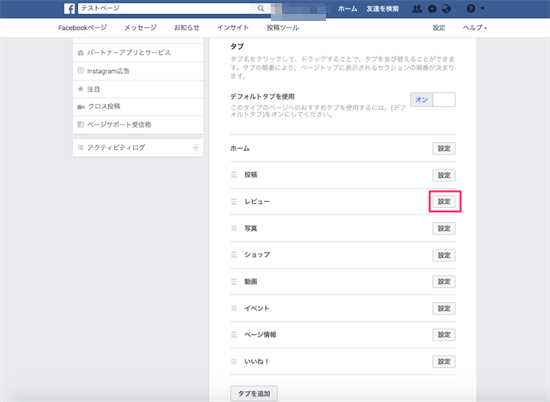
タブの非表示
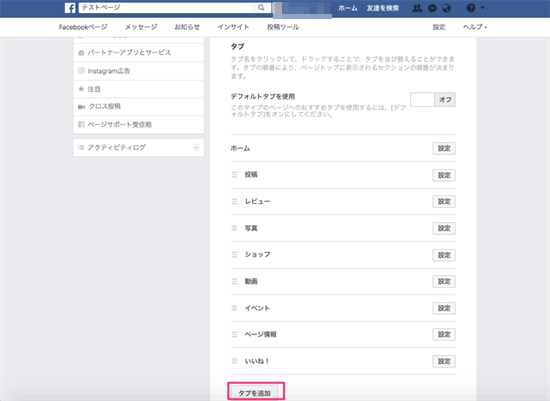
「レビュー」「ショップ」「イベント」などいくつかのタブは非表示にすることができます。タブの名前の右にある「設定」をクリックします。

「レビューを表示」を「オフ」にして「保存する」をクリックします。

タブの追加
次にタブを追加する場合は、下部の「タブを追加」をクリックします。

追加したいタブを「タブを追加」をクリックして追加します。

タブの並べ替え
タブの順序を並び替えたい時は、タブの名前の上をクリックして、ドラッグ&ドロップします。
手順9:ウォール投稿をしておく
最初にFacebookページを非表示に設定しましたが、公開設定に変更する前に必ずいくつか投稿をしておきましょう。
新しく流入して来たユーザーは、ウォール投稿の中身を見てファンになるか判断する可能性が高いです。何も投稿がなければ放置されているFacebookページだと思われます。
「ファンになったらこんな投稿が見れるんだ!」というのがイメージできるようにしておきましょう。
手順10:告知・集客する

Facebookページは立ち上げただけではファンは増えません。ファンを増やすには、必ず何かしらの告知をして集客する必要があります。
広告は有料ですが、無料でできる方法もあります。予算感やファン数の目標に合わせて実施しましょう。
無料施策1:既存会員へのご案内
まずはすでに持っている会員組織へ告知します。
無料施策2:プレスリリース
「Facebookページを開始しました。」というプレスリリースも打ちましょう。
ネット系のメディアに掲載されるので、普段接点を持てていない方の集客にもつながります。
<最近、他社が行ったプレスリリース例>
- 「龍が如く」スタジオ、Facebookページを開設
- エース損保、新卒採用向けにFacebookページを開設
- 永谷園、Facebookページでおみくじキャンペーン
- アドビ、Acrobatのテクニックを紹介する公式Facebookページを開設
無料施策3:Likeボックスをサイトやブログに表示

Likeボックスとは、Facebookページの一部機能を外部サイトに設置する、ブログパーツのような機能です。
Facebookが公式に発行していて、そのFacebookページに対する「いいね!」ボタンや「ファン」の一覧を並べられます。
発行は「Social Plugins」から出来ます。
プラグイン発行ページ
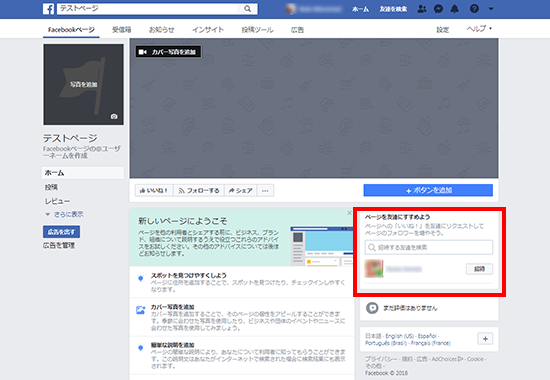
無料施策4:Facebook上の友達に知らせる
Facebookで友達になっている方に対して、個別にご案内できます。以下の赤枠部分から「いいね!」をリクエストする友達を選択します。

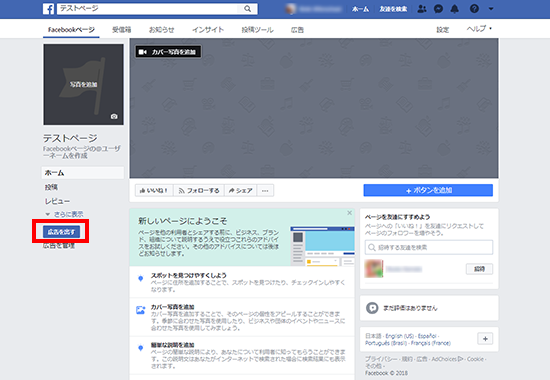
有料施策1:Facebook広告

Facebook内のセルフ広告サービスを利用しましょう。Facebookアカウントを持っていれば、誰でも出稿可能です。ページの左カラムの下部にある「広告を出す」をクリックすると、広告出稿画面に遷移します。

有料施策2:ほかの広告手段への入れ込み
最近少しずつ増えてきていますが、CM・雑誌・新聞等でのマス広告や、店頭SPツールでFacebookページの案内をしましょう。
「Facebookページをやっています」と触れておくだけで、Facebookを使っていて、普段そのブランドが好きな方は自分で検索してファンになってくれます。
以上、「【2018年最新版】企業がFacebookページを作成する時に押さえておきたい10の手順』でした。